UX Design for new obligations under new MTD mandate for Income Tax
About the project
In its current phase, HMRC is implementing the Making Tax Digital initiative by making it a requirement for self-employed people or those with property income to submit their income tax returns online.
Currently, they only have to submit one return at the end of the year.
HMRC now wants people to submit their returns more frequently, as often as they would like but minimum on a quarterly basis with the aim of making estimates more accurate. Tax returns will no longer be accepted on HMRC’s online platform. Now, users will have to submit their returns by using compatible accounting software.
Example:
- Thomas is a self-employed software engineer who has a rental property.
- Previously he only had to submit one tax return which generated an income tax bill due by the 31st January the following year.
- Now, Thomas will have to submit at least 4 updates per year for income from his business and 4 updates for the income from his property.
- Then, he will have to submit two annual updates, one for each source of income to confirm the figures provided by the quarterly updates.
- Finally, he will have to submit one final declaration that confirms that the figures he submitted in the annual declaration are correct.
Problem
Get Self Employed individuals to
- submit updates to HMRC (new service)
- understand how their taxes were calculated
- plan for their future taxes by showing their estimated tax
Challenges
- Currently self employed individuals are only obliged to file their returns in the form of Self Assessment – once each year
- From a service point of view, the idea of now having 5 additional obligations seemed daunting to users. This was picked up from previous research sessions and also during our interaction with users during user interviews and usability testing sessions
- Many self employed individuals were used to filing their returns using the traditional paper form rather than doing it digitally
- Requirements, this may sound vague – however the reality was that they were many terms and processes that lacked clarity. For example, there was a term called ‘crystallisation’ which referred to the generation of a tax bill – there was a lot of confusion as to how and when this occurs
- Content was another challenge as many of the terms used by the business (HMRC) in their communication, such as End of Period Statement (EOPS) were not familiar with the end users
The design process

Deriving User Goals
We conducted some interview sessions with our user groups.
After which, I was able to derive the goals of our users by understanding their needs.
Initially, I documented the following User Goals.

And later - I was able to enhance it into the goals below:

Beginning to design
Having understood the user needs and their goals, it was time to investigate the components that would complete the design's Information Architecture.
We were able to gather the following components after further research, card sorting exercises and affinity mapping.
To do this we made up a scenario of a person who owns a property (gets rental income) and has a consulting business called Edwards Consulting.
The simplified components for this service

First set of wireframes
The first set of wireframes were made using the above components with a User Centered Design approach.
Income tax home - linking from Business Tax Home.

Returns due page - linking from Income Tax home (above).

Justification for the above design
- Keep the interface as Simplistic as possible
- Previous research sessions found that users were interested in only those dates that were due in the near future
- Many users didn't know how they could submit their returns and that it would require a software. To make customers aware on how they could do this, a help component was placed titled 'how to submit returns
- Content in this page was sufficient to fit in a 2/3rd Grid page rather than full width
User Test results
We conducted a Usability testing exercise (using the wireframe above) with a few accountants and a few users in house.
-
Key findings from the test:
- First set of participants (accountants) clearly understood everything about the service as they were able to relate it to the VAT payments which follow a similar pattern of sending quarterly returns.
- Second set of participants (various non-financial professionals found the interface extremely confusing mainly due to the fact that they didn't know much about the recent obligatory duties introduced by HMRC.
- They also couldn't understand the meaning of certain phrases such as 'End of period statement'
- They found it difficult to comprehend on how they could send their returns i.e. software
Conclusion from the test
- More education about the service is needed on the interface
- 'How to submit returns' component needs to be clearer and more visible
- Content review needed of phrases such as Returns and End of period statement
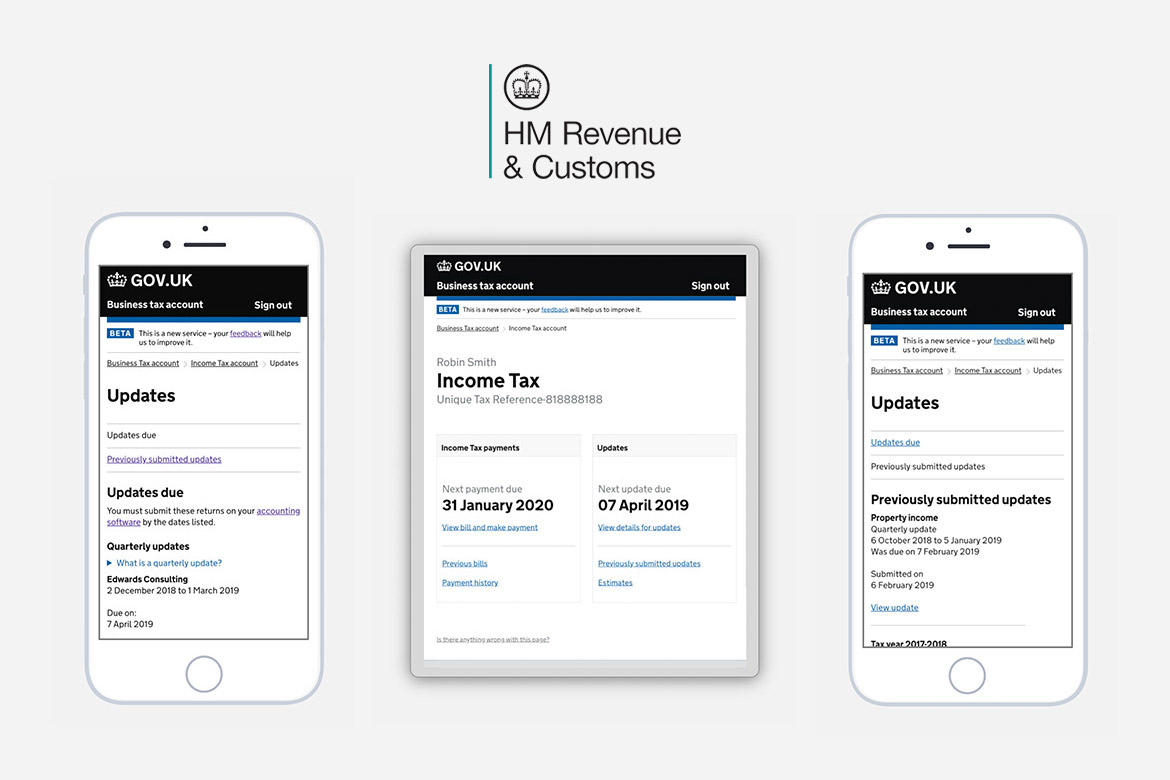
Final UI Design
After conducting 2-3 rounds of further testing with users and the subsequent UX iterations, the below design turned out to be the final one.

User gets to this page as a result of clicking this link on the homepage - as seen above.

If the user were to click on Previously submitted updates, they'd see it open in another tab as seen below.

Validation of final design
The designs were finally validated by conducting a series of task based usability sessions and user interviews.
About the final test
8 participants from various professions who require to file for their Self Employment Returns as a result of them earning income from a property or self-employment.
We were particularly interested in gettting individuals who do not spend time on the computer for their day-to-day jobs. This was important because all self employed workers could soon be mandated for this service in which case they should be fully able to use this service
Aim of the test
Our goal was to find out whether the participants:
-
Key findings from the test:
- If they understood the service and the recent changes
- If they understood their new obligations
- Whether the procedure of fulfilling their obligations were clear to all participants
- Whether the service was usable
- Whether they understood all terms
Tasks for the user
Keeping the user goals and our aim for this test in mind, we narrated to them a scenario and perform a task.
Scenario
We told them they own a property through which they receive rental income and own another company called Edwards Consulting. They just received a letter from HMRC, asking the participant to send over updates. We asked them to tell us how they'd go about doing this (sending updates). Once they entered the UI prototype - we observed them to gauge usability related insights and asked them relevant questions to test if they were able to understand the content used in the service, particularly words such as 'Annual updates'.
Conclusion from the final test
- All users were able to navigate themselves to the correct screens
- Components explaining content that is new to the user was very useful in enabling users to comprehend key aspects of the service. in this case, it was sending updates using a software and check status of their updates
- All users were able to perform the task as set to them
- This part of the service and the interactive digital components are fit to go to development subject to stakeholder approvals (which was granted in this case with appreciation)